Save Time and Effort with These 10 CSS Generators for Web Developers
As a web developer, it can be difficult to create unique and eye-catching user interface (UI) designs for your website or application. Fortunately, there are many UI design tools available that can help you create professional-looking designs quickly and easily. Here are the top 10 CSS generators for web developers:
1. Getwaves
Getwaves is a free online tool that allows you to generate unique wave shapes for your UI design. You can customize the color, amplitude, and frequency of the waves to create a design that fits your needs. This tool is great for creating backgrounds or dividers that add visual interest to your design.
2. Neumorphism
Neumorphism is a design trend that combines elements of skeuomorphic and flat design. The Neumorphism.io website provides a generator that allows you to create neumorphic designs easily. You can choose the color scheme, light source, and depth of the design to create a unique look that stands out.
3. Glassmorphism
Glassmorphism is another design trend that involves creating transparent or translucent elements in your UI design. The Glassmorphism website provides a generator that allows you to create glassmorphic designs quickly and easily. You can customize the color, transparency, and blur radius of the design to create a unique effect.
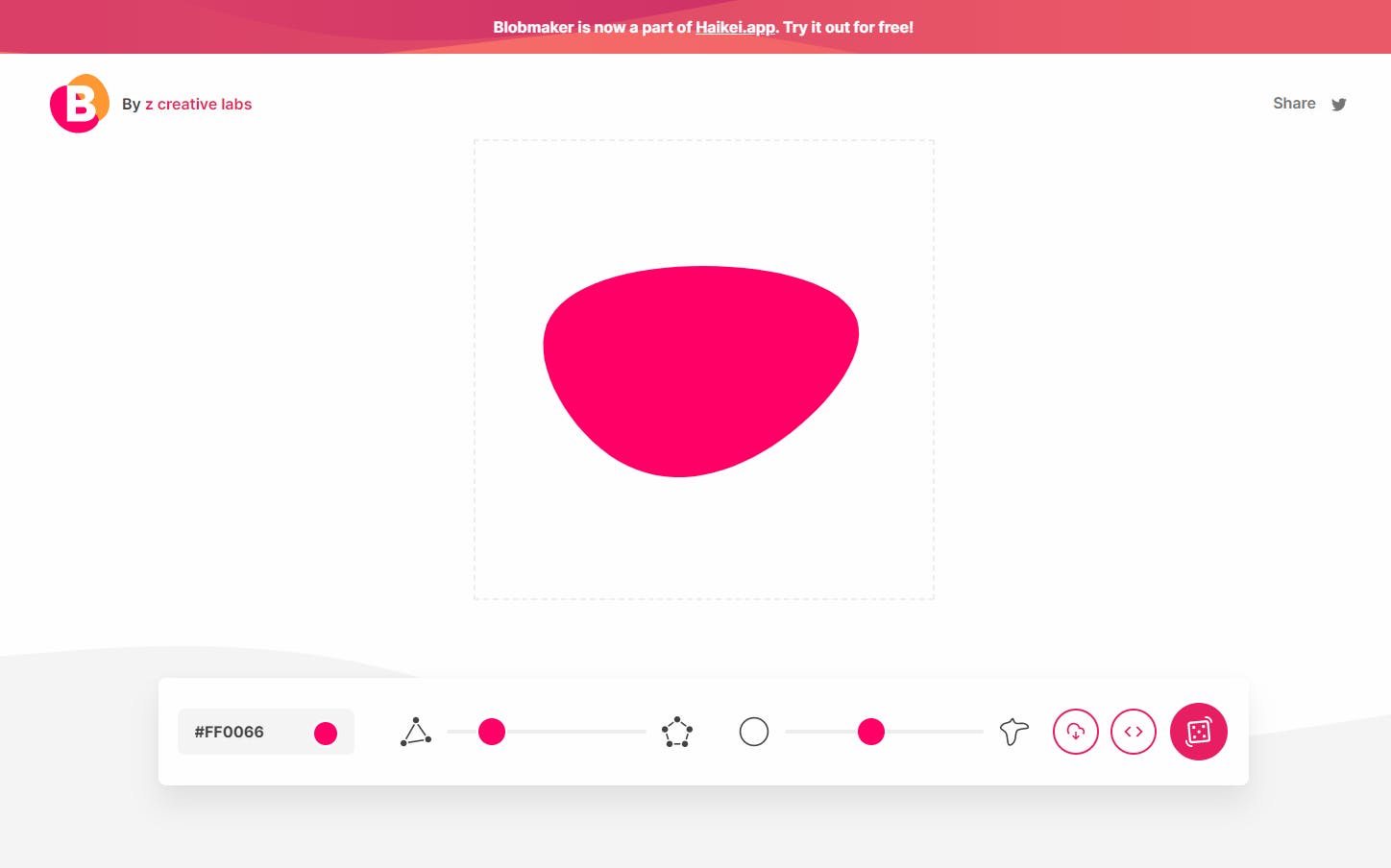
4. Blob Maker

Blob Maker is a free online tool that allows you to generate unique and organic shapes for your UI design. You can customize the size, shape, and color of the blobs to create a design that fits your needs. This tool is great for creating abstract backgrounds or adding visual interest to your design. It is a popular choice among designers who want to add playful and organic elements to their websites, social media graphics, and other digital content.
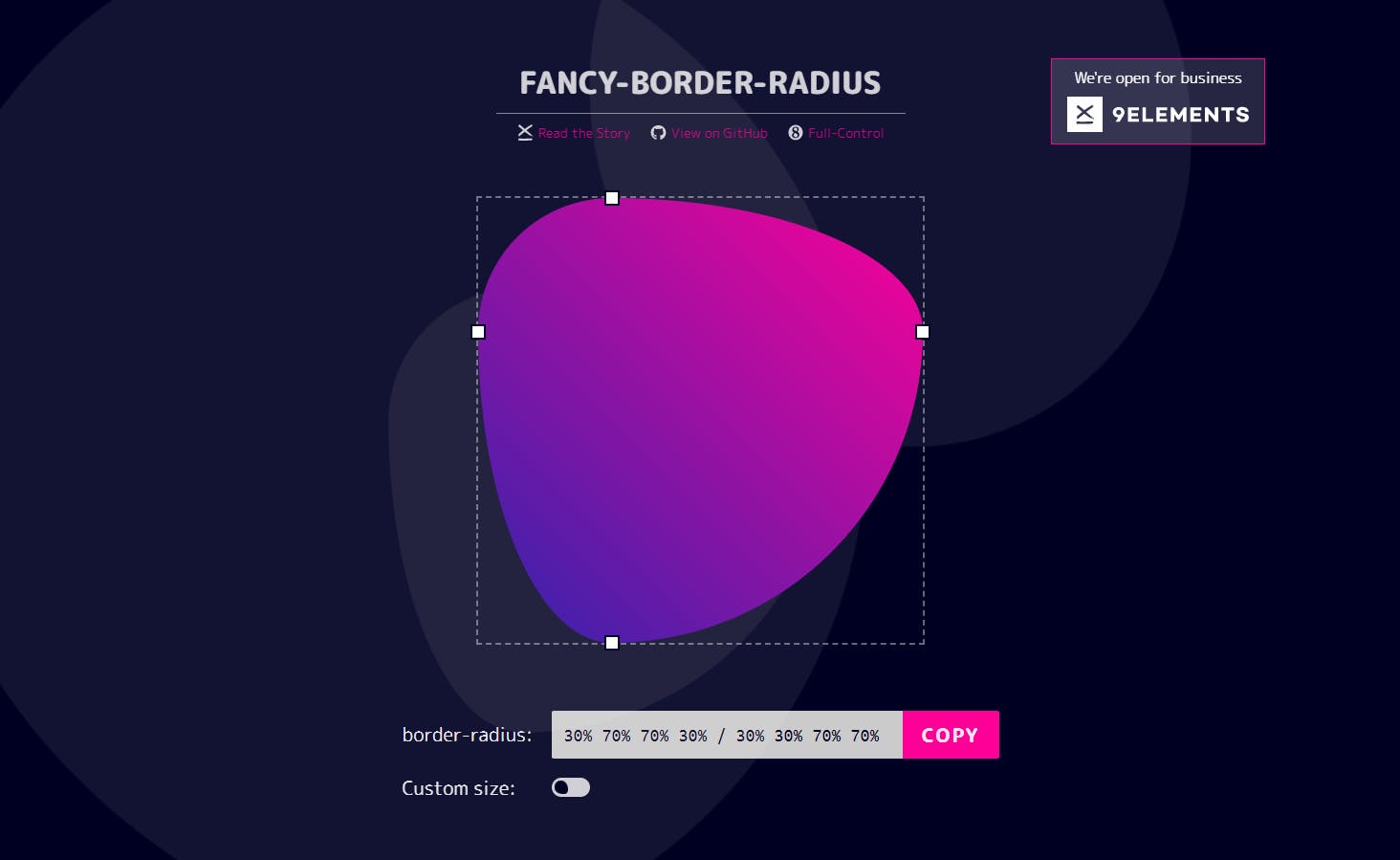
5. Fancy Border Radius
Fancy Border Radius Generator is a web-based tool that allows users to easily create visually appealing organic shapes using the CSS3 border-radius property. With this tool, users can customize and experiment with various border radius values to generate unique designs that can enhance the aesthetics of their web pages.
6. CSSmatic Gradient Generator
The CSSmatic Gradient Generator allows developers to create custom gradients easily. Simply choose your colors, gradient type, and angle, and the generator will output the necessary CSS code. It also provides a live preview of your gradient so you can see how it will look on your website.
7. Flexbox Generator
Flexbox is a CSS layout module that allows developers to create responsive and flexible layouts. The Flexbox Generator makes it easy to create complex Flexbox layouts with minimal effort. You can customize properties like flex-direction, alignment, and wrapping to create the perfect layout for your needs.
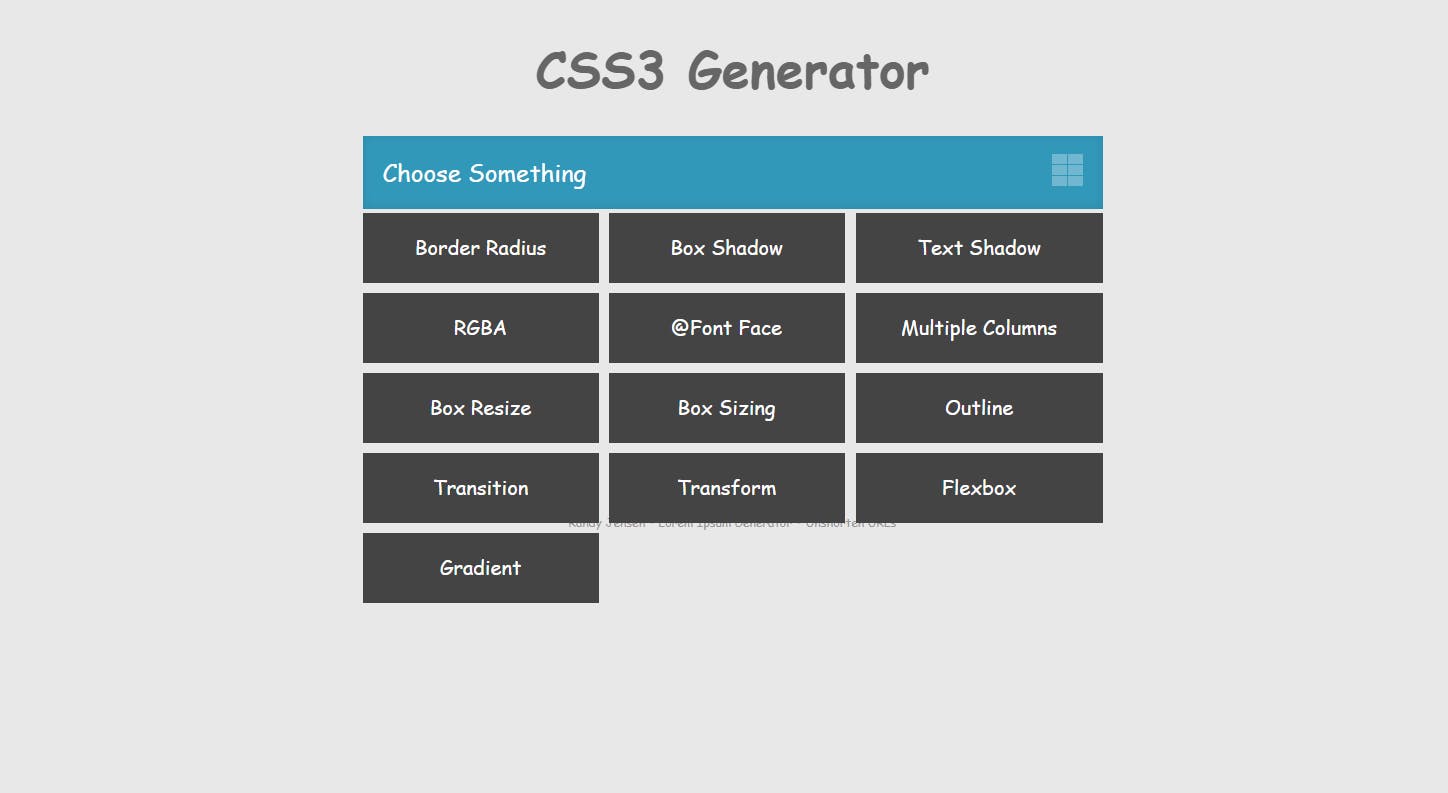
8. CSS3 Generator
The CSS3 Generator is a comprehensive tool that allows developers to create CSS code for a wide range of properties, including borders, backgrounds, text effects, and more. It's a great tool for those who want to customize their website's appearance without having to write CSS code from scratch.
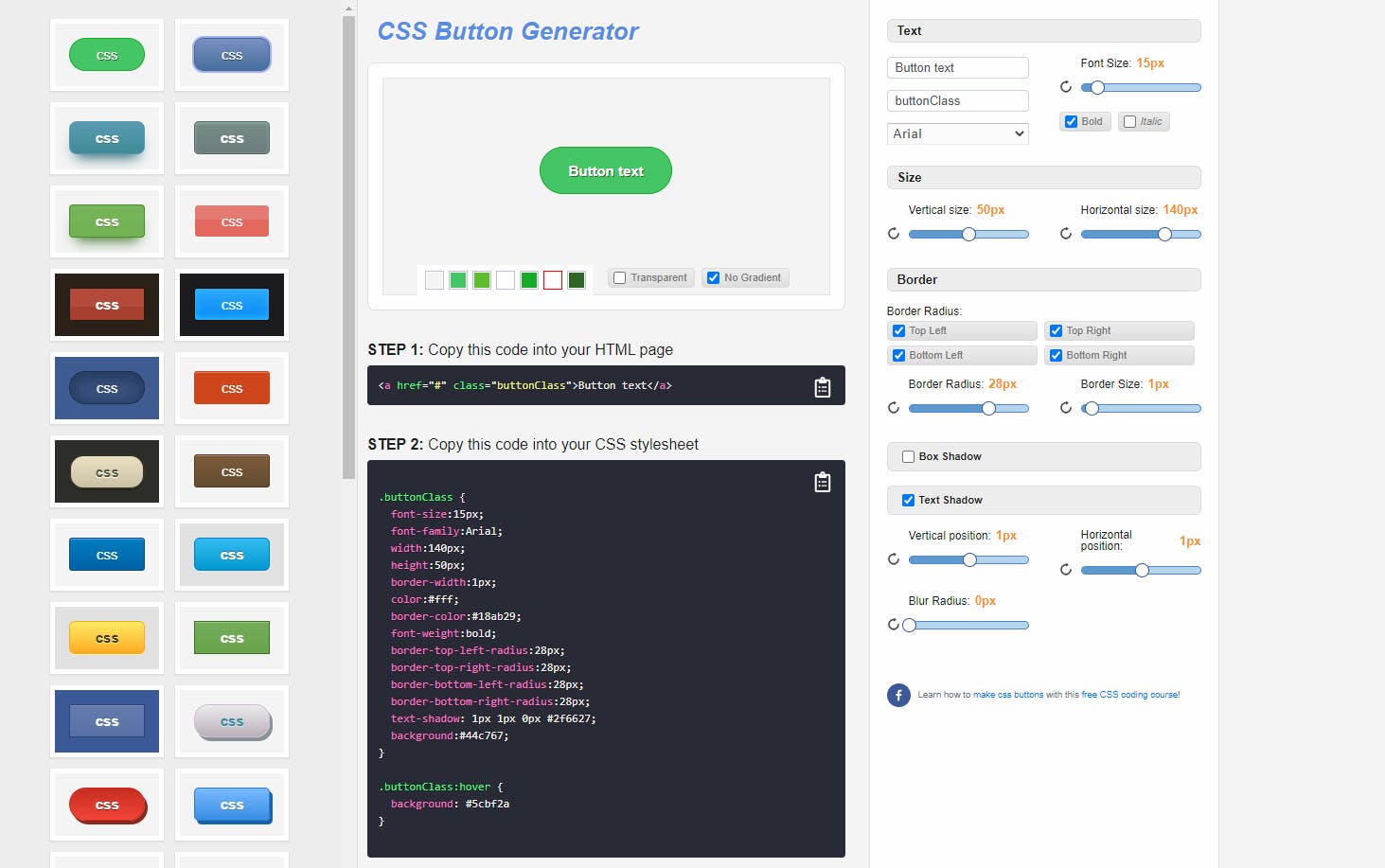
9. CSS Button Generator
The CSS Button Generator is a simple tool that allows developers to create custom buttons with CSS code. You can customize properties like background color, font size, and border-radius to create the perfect button for your website.
10. Animista
Animista is a CSS animation generator that allows developers to create custom animations for their websites. You can choose from a wide range of animations, including fade-in, slide-in, and bounce, and customize properties like duration and delay to create the perfect animation for your needs.
In conclusion, these 10 UI design tools can help web developers create unique and eye-catching designs quickly and easily. Whether you're looking for a way to add visual interest to your design or create a specific effect, these tools are sure to help you achieve your goals. Give them a try and see how they can improve your UI design process!